外贸独立站的加载速度和性能优化非常重要。实现网站缓存优化是提高外贸独立站性能的有效途径,通过合理设置浏览器缓存、HTTP缓存以及利用CDN加速等技术,可以显著提升页面加载速度。缓存机制的基本原理在于将静态文件临时存储在用户浏览器或服务器端,从而减少重复请求,降低服务器压力。
在浏览器缓存和服务器缓存之间,合理分配资源,设置合适的缓存过期时间和缓存控制头,可以进一步优化缓存策略。此外,利用Redis缓存和Varnish进行缓存加速,结合高效的缓存清理和更新方法,也能大幅提升外贸独立站的响应速度。动态内容的缓存策略同样不容忽视,只有平衡好实时数据和缓存的关系,才能实现最佳的用户体验。
外贸独立站缓存机制的基本原理
1. 什么是缓存及其工作原理
缓存的定义与作用
缓存是指在用户访问网站时,将部分数据暂时存储在用户的设备或服务器上,以减少后续访问时的数据加载时间。主要目的是提高网站性能优化和页面加载速度,从而提升用户体验。
浏览器缓存、服务器缓存的工作流程
- 浏览器缓存:当用户首次访问外贸独立站时,浏览器会将部分静态文件(如图片、CSS、JavaScript文件)存储在本地。下次访问时,浏览器可以直接从本地读取这些文件,而无需再次从服务器请求,大大降低了页面加载时间。
- 服务器缓存:服务器缓存则是在服务器端存储动态生成的内容,如经过复杂计算生成的页面。服务器缓存通过减少对数据库的重复查询,降低服务器负载,加快响应速度。
2. 缓存层次结构
本地缓存
本地缓存是指在用户设备上临时存储数据的缓存机制,包括浏览器缓存和客户端缓存。它能显著减少重复请求,提升页面加载速度。
- 设置方法:通过设置HTTP缓存头(如Cache-Control、Expires)来指定缓存策略和过期时间。
CDN缓存
CDN(内容分发网络)缓存是指将网站内容分布存储在多个地理位置的服务器上,以便用户能够从最近的服务器获取资源,从而加快加载速度。
- 设置方法:选择合适的CDN服务提供商,配置缓存规则,如缓存时间、缓存控制头等。
- 实施步骤:
1. 选择CDN服务提供商并注册账号。
2. 配置DNS,将网站域名解析到CDN服务器。
3. 在CDN管理面板中设置缓存策略,如静态文件缓存时间、动态内容缓存规则等。
4. 监控缓存命中率,调整缓存配置以优化性能。
服务端缓存
服务端缓存是指在服务器端存储动态生成的内容或数据,以减少对数据库的访问次数,提高外贸独立站的响应速度。
- 常用工具:
- Varnish Cache:一款高性能的HTTP加速器,用于缓存动态内容。
- 使用方法:
1. 安装并配置Varnish Cache。
2. 设置缓存策略,如哪些URL需要缓存,缓存多长时间。
3. 部署到服务器,测试并监控缓存效果。
- Redis:一种高效的内存缓存数据库,常用于缓存数据库查询结果、会话数据等。
- 使用方法:
1. 安装Redis,并配置基本参数。
2. 修改应用程序代码,将频繁查询的数据存储到Redis中。
3. 设置数据过期时间,防止缓存数据过期导致的问题。
如何设置浏览器缓存和HTTP缓存
. 缓存头部设置方法详解
Expires
Expires头用于指定资源的过期时间。浏览器在该时间之前不会再发出请求,而是直接从缓存中读取资源。
- 设置方法:
```http
Expires: Thu, 01 Dec 2024 16:00:00 GMT
```
- 在服务器配置文件(如Apache的`.htaccess`或Nginx的配置文件)中添加上述代码,根据需要调整日期和时间。
Cache-Control
Cache-Control头提供更细粒度的缓存控制,包括公共缓存、私有缓存、最大年龄等。
- 设置方法:
```http
Cache-Control: public, max-age=31536000
```
- `public`表示资源可以被任何缓存(如浏览器、CDN)存储。
- `max-age=31536000`表示资源在31536000秒(即一年)内有效。
ETag
ETag(实体标签)头用于标识资源的版本。当浏览器请求资源时,会携带上次获取的ETag,服务器对比后决定是否返回新的资源。
- 设置方法:
```http
ETag: "5d8c72a5edda9-1d7"
```
- ETag值通常由服务器自动生成,无需手动设置。不过,你可以在服务器配置中启用ETag功能。
Last-Modified
Last-Modified头表示资源的最后修改时间。浏览器随请求发送If-Modified-Since头,服务器根据此时间判断资源是否更新。
- 设置方法:
```http
Last-Modified: Wed, 21 Oct 2023 07:28:00 GMT
```
- 在服务器配置文件中启用Last-Modified功能,通常也是由服务器自动管理。
2. 如何设置缓存过期时间
短期缓存策略
短期缓存适用于经常更新的资源,如动态内容或频繁变化的静态文件。
- 设置方法:
```http
Cache-Control: private, max-age=3600
```
- `private`表示只有客户端可以缓存,`max-age=3600`表示资源在3600秒(即1小时)内有效。
长期缓存策略
长期缓存适用于很少变化的静态资源,如图片、CSS、JavaScript文件等。这种策略能显著提高缓存命中率和页面加载速度。
- 设置方法:
```http
Cache-Control: public, max-age=31536000
Expires: Thu, 01 Dec 2024 16:00:00 GMT
```
- 结合使用Cache-Control和Expires头,确保浏览器和其他缓存设备都遵循缓存规则。
CDN在外贸独立站缓存中的作用
1. 什么是CDN及其工作原理
CDN的定义与优势
CDN(内容分发网络)是一种通过将内容分布到多个地理位置的服务器上来加快网站访问速度的技术。这些服务器被称为边缘节点,用户可以从离自己最近的节点获取内容,从而减少延迟和提高页面加载速度。
- 优势:
- 降低延迟:通过就近访问,提高页面加载速度。
- 减轻服务器负载:分散流量,减少服务器压力。
- 提高可靠性:多节点备份,确保数据冗余和高可用性。
如何选择合适的CDN服务提供商
选择一个适合的CDN服务提供商需要考虑多个因素,包括覆盖范围、性能、可靠性、易用性、支持和费用。
- 评估标准:
- 全球覆盖范围:确保在主要市场有足够的节点覆盖。
- 性能:查看性能评测,选择响应时间最快的服务商。
- 可靠性:选择有较高正常运行时间(99.9%+)的提供商。
- 易用性:管理界面和API的友好程度。
- 支持服务:是否提供24/7技术支持。
- 费用:根据流量和功能需求,选择性价比最高的方案。
2. CDN加速的具体实施步骤
配置CDN缓存
配置CDN缓存是实现CDN加速的关键步骤,需要在CDN管理平台进行设置。
- 步骤:
1. 注册并登录CDN服务商平台:选择合适的服务商,完成注册和登录。
2. 添加外贸独立站域名:在控制面板中添加你的网站域名,完成DNS解析配置,将网站流量指向CDN。
3. 设置缓存规则:配置缓存策略,指定哪些文件需要缓存,以及缓存的时长。
- 静态文件(如图片、CSS、JavaScript):设置为长期缓存。
- 动态文件(如PHP、ASP):根据实际需求调整缓存时间。
4. 启用HTTPS:确保所有传输的数据都经过加密,提升安全性。
设置CDN缓存规则和策略
为了充分利用CDN的优势,需要根据外贸独立站的需求设置合理的缓存规则和策略。
- 缓存规则示例:
- 默认缓存规则:所有资源缓存24小时。
```http
Cache-Control: public, max-age=86400
```
- 静态文件长期缓存:图片、CSS、JavaScript文件缓存一年。
```http
Cache-Control: public, max-age=31536000
```
- 动态内容短期缓存:动态生成的页面缓存5分钟。
```http
Cache-Control: private, max-age=300
```
- 策略执行步骤:
1. 确定缓存需求:分析网站的不同资源,以确定适合的缓存时间。
2. 编写缓存规则:在CDN管理界面或通过API配置缓存规则。
3. 测试缓存效果:使用工具测试缓存命中率和页面加载速度,确保配置有效。
4. 监测和优化:定期查看缓存使用情况和命中率,根据实际情况调整缓存策略。
浏览器缓存与服务器缓存的区别与优化
1. 浏览器缓存优化的方法
设置缓存命中率
缓存命中率是指从缓存中成功获取资源的比例。较高的缓存命中率意味着更多的资源可以直接从缓存中获取,从而减少服务器请求。
- 方法:
- 启用长期缓存:对不经常变化的静态文件设置较长的缓存时间,如图片、CSS和JavaScript文件。通过设置`Cache-Control`头中的`max-age`参数,可以让这些资源在很长一段时间内保持有效。
- 版本化文件:每次更新静态文件时,将文件名更改为包含版本号的形式(例如,`style.v1.css`),以避免缓存旧版本。
使用静态文件缓存
静态文件缓存是指将不变的资源(如图片、CSS、JavaScript)存储在浏览器缓存中,以减少重复下载。
- 方法:
- 设置Cache-Control头:
```http
Cache-Control: public, max-age=31536000
```
这一配置将静态文件缓存一年,提高缓存命中率。
- 使用Expires头:
```http
Expires: Thu, 01 Dec 2024 16:00:00 GMT
```
通过设置过期时间,让浏览器知道何时需要重新请求文件。
如何优化浏览器缓存
优化浏览器缓存的关键在于合理设置缓存策略和缓存控制头。
- 方法:
- 设置适当的HTTP头:
```http
Cache-Control: public, max-age=86400
Expires: Fri, 01 Jan 2024 00:00:00 GMT
```
`Cache-Control`和`Expires`头结合使用,以确保浏览器缓存文件并在指定时间后检查更新。
- 使用ETag和Last-Modified头:
```http
ETag: "abc123"
Last-Modified: Wed, 21 Oct 2023 07:28:00 GMT
```
这些头告诉浏览器文件是否发生了变化,如果没有变化,浏览器可以从缓存中加载文件。
2. 服务器缓存优化的方法
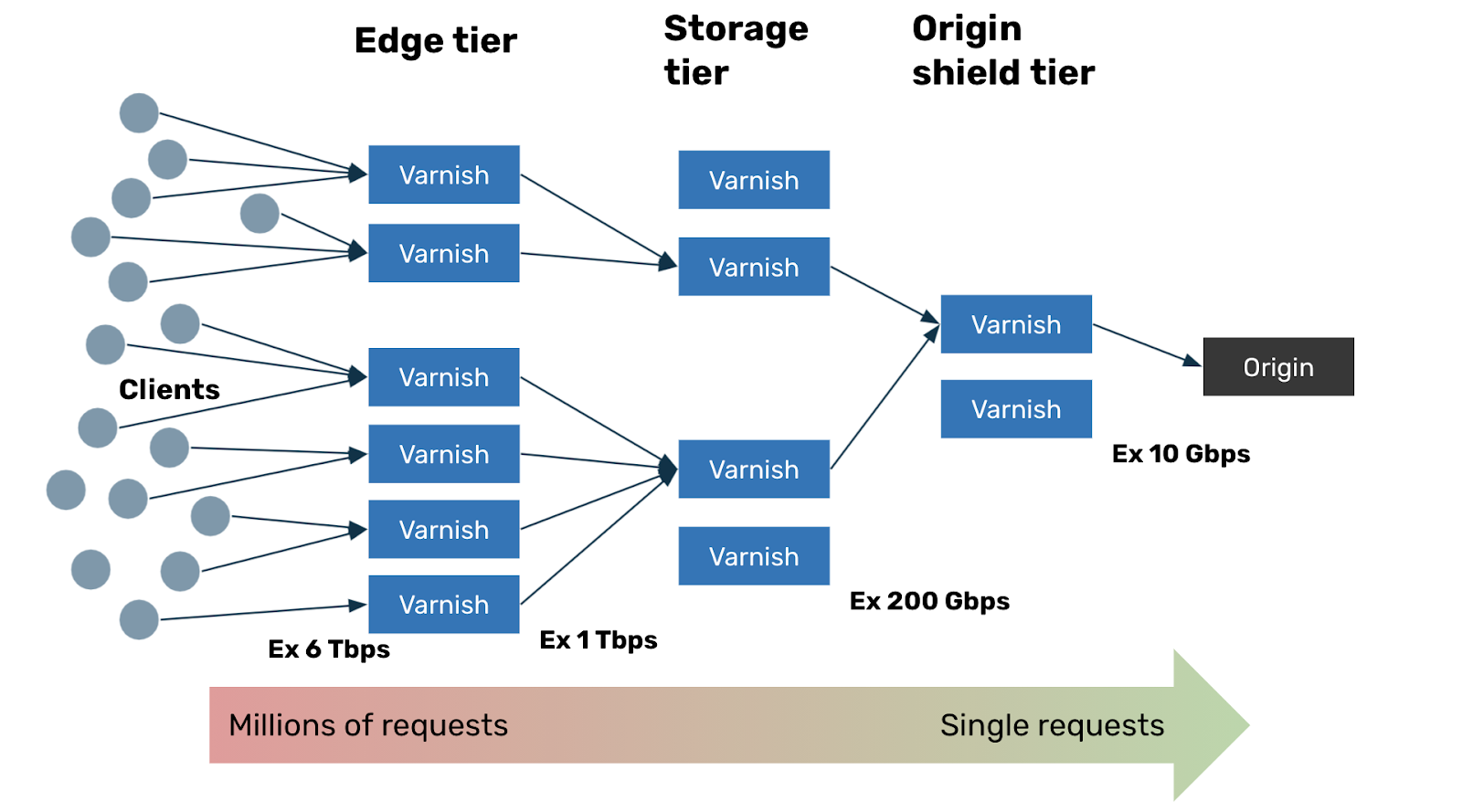
使用Varnish进行缓存加速
Varnish是一款高性能的HTTP加速器,可以显著提升外贸独立站的响应速度。
- 方法:
1. 安装Varnish:在服务器上安装Varnish软件。
```sh
sudo apt-get install varnish
```
2. 配置Varnish:
- 编辑`/etc/varnish/default.vcl`文件,配置缓存策略和规则。
```vcl
backend default {
.host = "127.0.0.1";
.port = "8080";
}
sub vcl_recv {
if (req.url ~ "^/static/") {
set req.http.x-pass = "YES";
}
}
```
3. 启动Varnish服务:
```sh
sudo systemctl start varnish
sudo systemctl enable varnish
```
4. 监测和调整:定期监控Varnish的缓存命中率和性能,根据需要调整配置。
Redis缓存在外贸独立站优化中的应用
Redis是一种高效的内存缓存数据库,可用于缓存频繁访问的数据。
- 方法:
1. 安装Redis:在服务器上安装Redis。
```sh
sudo apt-get install redis-server
```
2. 配置Redis:编辑`/etc/redis/redis.conf`文件,配置缓存策略和最大内存使用量。
```conf
maxmemory 256mb
maxmemory-policy allkeys-lru
```
3. 修改应用程序代码:在应用程序中加入Redis缓存逻辑,将频繁查询的数据存储到Redis中。
```python
import redis
r = redis.Redis(host='localhost', port=6379, db=0)
def get_data(key):
if r.exists(key):
return r.get(key)
else:
data = query_database(key)
r.set(key, data)
return data
```
4. 监测和优化:定期查看Redis缓存使用情况和命中率,调整缓存策略和配置。
动态内容的缓存
1. 动态内容缓存的重要性
为什么需要缓存动态内容
动态内容是指那些根据用户请求实时生成的内容,例如个性化推荐、用户特定数据等。由于动态内容每次都需要从数据库或后台服务获取,因此往往会增加服务器负担,导致页面加载速度变慢。通过缓存动态内容,可以显著减少服务器压力和数据库查询次数,提高页面加载速度和用户体验。
2. 动态内容的缓存实现方法
使用Edge Side Includes (ESI)
Edge Side Includes (ESI)是一种标记语言用于在边缘服务器(如CDN)中处理动态内容的缓存。它允许将页面分为多个可独立缓存的小片段,以提高缓存效率。
- 方法:
1. 在HTML中使用ESI标签:将动态内容部分用ESI标签包裹起来。例如:
```html
<esi:include src="dynamic-content.html" />
```
2. 配置CDN支持ESI:确保CDN服务提供商支持ESI,并在管理面板中启用ESI功能。
3. 编写ESI逻辑:将需要动态更新的内容单独存放,并在主页面中引用这些内容。
分片缓存策略
分片缓存策略是将页面拆分成多个片段,每个片段都有独立的缓存策略。这种方法能够提高缓存命中率,同时确保动态内容及时更新。
- 方法:
1. 确定分片策略:将页面按功能模块拆分,例如:头部导航、主体内容、侧边栏广告等。
2. 设置缓存过期时间:根据每个片段的变化频率,设置不同的缓存时间。例如:
- 头部导航:相对静态,缓存时间较长(如一天)。
- 主体内容:动态变化,缓存时间较短(如几分钟)。
- 侧边栏广告:变化频繁,缓存时间更短(如几秒)。
```http
<!-- 示例HTTP头配置 -->
Cache-Control: public, max-age=86400 <!-- 头部导航 -->
Cache-Control: private, max-age=300 <!-- 主体内容 -->
Cache-Control: no-cache <!-- 侧边栏广告 -->
```
3. 使用缓存控制头:在服务器配置文件中设置各个片段的缓存控制头,如Cache-Control、Expires、ETag等。
4. 实施和监测:部署分片缓存策略后,使用缓存管理工具监测各个片段的缓存命中率和性能表现,及时调整缓存策略。
缓存清除和更新的方法
1. 缓存失效的概念及处理方法
什么是缓存失效
缓存失效是指缓存中的数据由于过期或被标记为无效,导致下一次请求时需要重新从服务器获取最新的数据。这种机制确保用户访问的是最新的内容,而不是陈旧的数据。
如何处理缓存失效
处理缓存失效的关键在于合理设置缓存策略和控制头,以确保缓存数据在适当的时候失效,并及时更新。
- 方法:
- 使用Cache-Control头:
```http
Cache-Control: no-cache, must-revalidate
```
这种设置确保每次请求都会检查资源是否有更新,如果有则重新获取。
- 设置Expires头:
```http
Expires: Fri, 01 Jan 2024 00:00:00 GMT
```
指定资源的过期时间,一旦过期浏览器会自动请求新的资源。
- ETag和Last-Modified头:
```http
ETag: "abc123"
Last-Modified: Wed, 21 Oct 2023 07:28:00 GMT
```
通过比较文件的ETag或最后修改时间,决定是否需要重新加载资源。
2. 缓存清除工具和方法
手动清除缓存
手动清除缓存是指通过手动操作,从浏览器或服务器上删除缓存数据,以确保下次访问时能获取最新的内容。
- 方法:
- 浏览器缓存清除:在浏览器设置中找到“清除缓存”选项,手动删除缓存数据。
- Chrome:点击右上角三点图标 -> 更多工具 -> 清除浏览数据 -> 勾选“缓存的图片和文件” -> 点击“清除数据”。
- Firefox:点击右上角三条横线图标 -> 选项 -> 隐私与安全 -> 清除历史记录 -> 选择“缓存” -> 点击“立即清除”。
- 服务器缓存清除:在服务器管理面板中找到缓存管理选项,手动清除缓存。
- Apache:重启Apache服务器以清除缓存。
```sh
sudo systemctl restart apache2
```
- Nginx:重启Nginx服务器以清除缓存。
```sh
sudo systemctl restart nginx
```
使用缓存管理工具
缓存管理工具是一类软件或插件,用于自动化管理和清除缓存,提升缓存清理的效率和精准度。
- 方法:
- 使用浏览器插件:例如Clear Cache、Cache Cleaner等插件,提供一键清除浏览器缓存的功能。
- 使用服务器缓存管理工具:
- Redis:通过命令行工具清除 Redis 缓存。
```sh
redis-cli FLUSHALL
```
- Varnish:使用Varnish管理工具清除缓存。
```sh
varnishadm "ban req.url ~ /"
```
- CDN缓存清除:在CDN服务提供商的管理面板中,有专门的缓存清除选项,可以选择性清除某些URL或全部缓存。
高效缓存实现
1. 高效缓存策略的设计原则
缓存策略设计要点
设计高效缓存策略时,需要考虑以下几个要点,以确保实现网站缓存优化,提高页面加载速度和整体网站性能优化:
- 确定缓存层次结构:结合浏览器缓存、CDN加速和服务端缓存,形成多层次缓存机制。
- 静态与动态内容分离:对静态文件缓存设置长期缓存,对动态内容应用短期缓存或分片缓存策略。
- 版本控制:通过文件命名(如带版本号)实现缓存控制,确保更新时能及时刷新缓存。
- 合理设置缓存控制头:利用Cache-Control、Expires、ETag和Last-Modified头,精细化控制缓存行为。
- 监测和调整:使用缓存管理工具监控缓存命中率,并根据实际情况调整缓存策略。
影响缓存命中率的因素分析
缓存命中率直接影响网站性能优化,通过分析以下因素,可以有效提高缓存命中率:
- 资源分片过细:划分过多的小文件会导致缓存命中率降低,应合理合并资源。
- 频繁变动的资源:动态变化频繁的资源,不适合设置长时间缓存,应根据实际情况调整缓存策略。
- 用户行为:用户访问路径和行为模式不一致,也会影响缓存命中率。需要通过分析用户行为数据,优化缓存策略。
2. 缓存配置误区及解决方案
常见缓存配置误区
在实现缓存优化过程中,常见的误区包括:
- 所有资源一视同仁:不区分资源类型,统一设置缓存时间,导致缓存效果不理想。
- 忽略缓存控制头:仅设置Expires而不配置Cache-Control头,限制了缓存的灵活性。
- 缺乏动态内容缓存策略:只针对静态资源设置缓存,忽视了动态内容的缓存优化。
- 未充分利用CDN:只是将网站接入CDN,而未合理配置CDN缓存规则,无法充分发挥CDN的性能优势。
如何避免这些误区
通过以下方法,可以避免常见缓存配置误区,实现高效缓存策略:
- 分类设置缓存策略:根据资源类型(静态资源、动态内容等)分别设置不同的缓存时间和策略。
```http
Cache-Control: public, max-age=31536000 <!-- 静态资源 -->
Cache-Control: private, max-age=300 <!-- 动态内容 -->
```
- 结合使用多个缓存控制头:同时配置Cache-Control、Expires、ETag和Last-Modified头,以实现更精细的缓存控制。
```http
Cache-Control: public, max-age=86400
Expires: Fri, 01 Jan 2024 00:00:00 GMT
ETag: "abc123"
Last-Modified: Wed, 21 Oct 2023 07:28:00 GMT
```
- 制定动态内容缓存策略:针对动态内容,采用Edge Side Includes (ESI)和分片缓存策略,将页面划分为多个可独立缓存的小片段。
```html
<esi:include src="dynamic-content.html" />
```
- 合理配置CDN缓存规则:在CDN管理面板中,根据资源类型和访问频率设置不同的缓存规则和失效时间。
- 配置静态资源长期缓存。
- 动态生成页面的短期缓存或不缓存。
实时数据与缓存
1. 实时数据与缓存的关系
实时数据的重要性
实时数据对很多应用来说至关重要,特别是在涉及到金融交易、社交媒体更新、库存管理等场景时。实时数据能够提供最新的状态和信息,确保用户获得最准确的反馈。
如何平衡实时数据与缓存
为了在保证数据实时性的同时提升网站性能,需要采用平衡策略,将缓存与实时数据结合使用。这不仅能减少服务器负载,还能确保用户访问的是最新的数据。
- 方法:
- 设定合理的缓存过期时间:根据数据变动频率,设置不同的缓存时间,保证常用数据快速访问,同时保持实时数据更新。
- 使用条件性请求:利用ETag和Last-Modified头进行条件性请求,只在数据发生改变时重新获取资源。
- 混合缓存策略:结合短期缓存和长期缓存,根据数据的重要性和变动频率灵活配置缓存策略。
2. 平衡策略的具体实现
使用混合缓存策略
混合缓存策略是指对不同类型的数据使用不同的缓存策略,以达到优化性能和保证实时性的目的。
- 方法:
1. 分类数据:将数据按变动频率和实时性需求分类,例如:
- 静态数据:如图像、CSS文件等,设置长期缓存。
```http
Cache-Control: public, max-age=31536000
```
- 半动态数据:如文章列表,每小时或每天更新一次。
```http
Cache-Control: public, max-age=3600
```
- 高度动态数据:如用户评论,每分钟或每秒更新。
```http
Cache-Control: private, max-age=60
```
2. 实施多层次缓存:结合浏览器缓存、CDN加速和服务端缓存,形成多层次的缓存结构,确保每层缓存都有适当的策略。
实时数据同步与缓存刷新
实时数据同步与缓存刷新是保持数据最新状态并优化性能的关键,实现方法如下:
- 方法:
1. 使用WebSockets:通过WebSockets实现服务器与客户端之间的实时通信,确保数据实时更新。
- 在服务器上搭建WebSocket服务,并在客户端实现WebSocket连接,接收实时数据更新。
```javascript
const socket = new WebSocket('ws://yourserver.com/socket');
socket.onmessage = function(event) {
updateData(event.data);
};
```
2. 缓存刷新机制:利用缓存控制头和后台进程定期刷新缓存。
- Cache-Control头:设置资源的最大缓存时间,确保定期刷新。
```http
Cache-Control: no-cache
```
- 后台进程:通过定期任务清理和更新缓存,如使用CRON任务定时清理服务器端缓存。
```sh
0 /usr/bin/curl -X PURGE http://yourserver.com/cache
```
3. API轮询:对一些需要频繁更新的数据,可以采用定期轮询的方式获取最新数据。
- 设置定时器定期发送API请求,获取最新数据并更新页面显示。
```javascript
setInterval(function() {
fetch('/api/latest-data')
.then(response => response.json())
.then(data => updatePage(data));
}, 60000); // 每分钟轮询一次
```
Web开发中的前端优化技巧
1. 前端优化的基本方法
压缩和合并文件
压缩和合并文件能够显著减少页面加载时间,提高网站性能。
- 方法:
- 压缩CSS和JavaScript文件:通过工具如UglifyJS、CSSNano等,压缩代码,去除空白和注释,减少文件大小。
```sh
使用UglifyJS压缩JavaScript文件
uglifyjs input.js -o output.min.js
使用CSSNano压缩CSS文件
cssnano input.css output.min.css
```
- 合并文件:将多个CSS或JavaScript文件合并成一个文件,减少HTTP请求次数。
```sh
合并多个JavaScript文件
cat file1.js file2.js > combined.js
```
使用懒加载技术
懒加载技术能有效提高页面加载速度,尤其在包含大量图片或视频资源时。
- 方法:
- 使用Intersection Observer API:原生JavaScript API,可以动态加载页面中不在视口内的元素。
```javascript
let observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
let img = entry.target;
img.src = img.dataset.src;
observer.unobserve(img);
}
});
});
document.querySelectorAll('img[data-src]').forEach(img => {
observer.observe(img);
});
```
- 使用现成库:如LazyLoad.js,简化懒加载的实现过程。
```javascript
new LazyLoad({
elements_selector: "img[data-src]"
});
```
2. 如何使用缓存插件提高外贸独立站速度
推荐的缓存插件
缓存插件可以自动化缓存配置,提升外贸独立站的速度和性能。
- 插件推荐:
- WP Super Cache:适用于WordPress网站,简单易用,免费版本即可满足大部分需求。
- W3 Total Cache:功能强大,支持多种缓存机制(页面缓存、数据库缓存、对象缓存等)。
- LiteSpeed Cache:不仅提供缓存功能,还包含图像优化、延迟加载等功能。
缓存插件的安装与配置
- 方法:
- WP Super Cache:
1. 安装插件:进入WordPress后台,点击“插件”->“安装插件”,搜索WP Super Cache,点击“安装”并激活。
2. 配置插件:
- 进入“设置”->“WP Super Cache”。
- 在“Easy”选项卡下,启用缓存功能,点击“Update Status”保存设置。
- 在“Advanced”选项卡下,可以进一步配置缓存选项,如缓存有效期、压缩缓存文件等。
```php
define( 'WP_CACHE', true );
```
- W3 Total Cache:
1. 安装插件:进入WordPress后台,点击“插件”->“安装插件”,搜索W3 Total Cache,点击“安装”并激活。
2. 配置插件:
- 进入“Performance”->“General Settings”。
- 启用各项缓存功能,如“Page Cache”、“Minify”、“Database Cache”、“Object Cache”等,根据需要启用。
- 进入各个子菜单详细配置,每项都有详细的设置说明。
- LiteSpeed Cache:
1. 安装插件:进入WordPress后台,点击“插件”->“安装插件”,搜索LiteSpeed Cache,点击“安装”并激活。
2. 配置插件:
- 进入“LiteSpeed Cache”->“Cache”。
- 开启“Enable LiteSpeed Cache”。
- 根据实际需求配置公共缓存、私有缓存、ESI缓存等选项,点击“Save Changes”保存设置。
- 我的微信
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-







评论