通过服务器端渲染,网页可以更快加载,提升用户体验;而预渲染技术则有效解决了单页面应用在SEO方面的困境。在选择服务端渲染或预渲染时,需要考虑到各自的优势与劣势,并根据网站需求做出最佳的决策。谷歌SEO专家纷纷推崇这一策略,因为优化网站速度可提升搜索引擎排名。
服务端渲染与预渲染简介
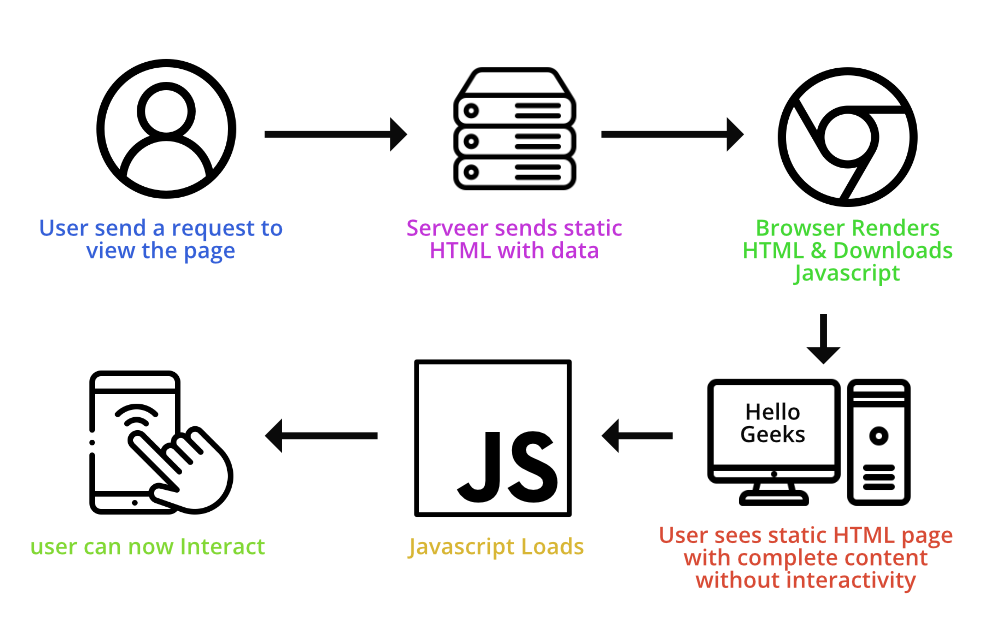
服务端渲染与预渲染是网站优化中重要的策略。服务端渲染指的是在服务器端生成完整的HTML页面,将其发送到浏览器展示,这有助于提高网站加载速度和谷歌SEO效果。然而,服务端渲染可能会增加服务器负担和复杂性。预渲染技术则是在构建阶段生成静态HTML文件,适用于静态内容不经常变化的外贸独立站。预渲染减少了对服务器的请求次数,提高了网站性能和用户体验。
服务端渲染的实现方法包括使用Node.js和React等工具,在Vue中实现服务端渲染需要配置vue-server-renderer插件。而预渲染技术可通过工具如Prerender或使用webpack插件来实现,确保网站的动态内容与SEO友好的静态页面保持一致。
在应用服务端渲染或预渲染时,需要注意动态内容的预渲染兼容性,确保所有内容都能正确显示。服务端渲染可以通过提供完整的HTML内容给搜索引擎来改善网站的索引情况,从而提升谷歌SEO效果。预渲染技术能够让外贸独立站在没有JavaScript运行时也展示内容,提高网站可访问性和用户体验。
如何在外贸独立站中应用?
使用Vue实现服务端渲染
为了在外贸独立站中应用服务端渲染,首先需要安装必要的依赖项。通过Vue提供的vue-server-renderer插件,可以实现服务端渲染的功能。配置webpack是一个关键步骤,确保正确设置服务器端和客户端的渲染逻辑。在Vue中使用服务端渲染的过程中,需要注意数据的同步加载和前后端路由的管理,以确保页面渲染的完整性和一致性。
预渲染技术的应用
预渲染技术是另一种优化网站性能的有效方法。通过预渲染技术,可以生成静态HTML页面,提高外贸独立站的加载速度和用户体验。在实践中,可以利用工具如Prerender或配置webpack插件实现预渲染。预渲染技术适用于内容不经常变化的页面,将动态内容静态化可以减少服务器负载,并提升网站的可访问性和SEO优化效果。
优化SEO效果
服务端渲染对谷歌SEO的影响:
服务端渲染在外贸独立站中发挥着重要作用,因为它可以将完整的HTML页面直接呈现给搜索引擎爬虫,提高网页的索引速度和排名。通过服务端渲染,网页内容更容易被搜索引擎索引,从而使外贸独立站在谷歌搜索结果中获得更好的曝光和排名。此外,服务端渲染还有助于提升网页加载速度和用户体验,这些因素对SEO至关重要。
预渲染技术的SEO优势:
预渲染技术通过生成静态HTML页面来改善外贸独立站的SEO表现。预渲染能够使动态内容转化为静态内容,提高页面加载速度并增加搜索引擎对网站的可见性。静态页面更容易被搜索引擎爬虫抓取和索引,从而使外贸独立站的内容更容易被用户找到。通过预渲染技术,网站可以获得更好的搜索引擎排名,并增加流量和曝光机会。
解决方案与对比分析
实时页面预渲染挑战与解决方案
实时页面预渲染面临一些挑战,例如动态内容频繁变化导致预渲染过期、页面加载速度受限、缓存管理复杂等问题。为应对这些挑战,可以采取以下解决方案:
1. 定时更新预渲染页面: 设定定期更新预渲染页面,保持内容最新。
2. 前端数据请求优化: 确保数据请求稳定,减少页面加载时间。
3. 缓存策略优化: 合理设置缓存策略,提高页面访问速度。
4. 动态内容标记: 标记动态内容,确保只有部分内容需要实时获取。
前端框架下服务端渲染选择对比
在选择不同前端框架下的服务端渲染方案时,需要考虑到各自的特点和适用场景。以下是一些常见前端框架的服务端渲染对比:
- Vue.js服务端渲染(SSR): Vue提供了完善的服务端渲染解决方案,适用于构建交互性强的外贸独立站。
- React服务端渲染(SSR): React也支持服务端渲染,适合构建大型单页面应用。
- Angular Universal: Angular的服务端渲染解决方案,适用于需要强大的SEO支持的网站。
- 我的微信
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-






评论