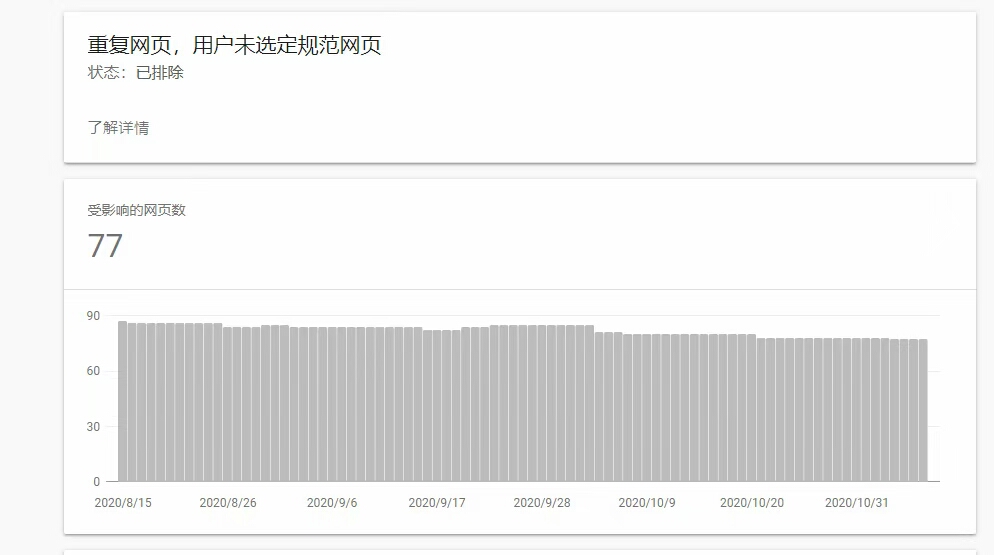
当你进入Google Search Console后天的时候,有没有看到下面这张图的信息?
你可能疑惑为什么会有这么多重复网页? 用户未选定重复规范网页是什么意思? 本篇文章就带你认识和解决这个问题。
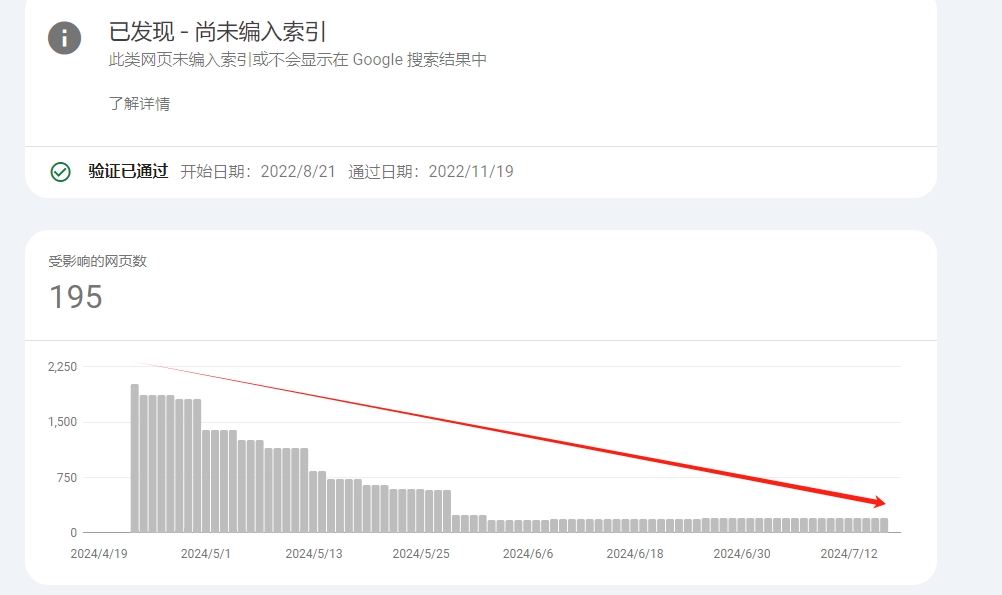
根据本篇内容的方法处理后如下图,2024.7.18日更新:
文末有具体的讲解视频,可以先看文章内容,然后再看视频,方便你更好的理解。
什么是网站重复内容?
什么是重复内容 Duplicate content?
谷歌0位的搜索结果给出的是 :
Duplicate content is content that appears on the Internet in more than one place. That “one place” is defined as a location with a unique website address (URL) - so, if the same content appears at more than one web address, you've got duplicate content.
翻译过来:
重复内容是互联网上不止一处位置出现的内容,这里的位置说的是网站的URL,如果同样的内容在不同的URL上上展示,就出现了重复内容。因为URL是唯一的,所以当URL上相同内容的时候就会被判定重复。
谷歌怎么判定重复内容?
谷歌会根据抓取的网页标题及标题层次,锚文本,段落布局,关键词等来判断,如果相似度很高甚至完全一致,就会被判定重复内容。
哪些内容会容易成为重复内容?
1. 产品属性Tag标签
拿商城站来举例,网站上的产品比较多,需要通过产品属性来筛选,例如颜色,尺寸,型号等等,同一个产品肯定会出现在不同属性下面。
例如把手机按颜色来划分:白色,黑色,银色,金色;
按品牌来划分:苹果,华为,OPPO;
按内存来划分:64G,128G, 256G;
如果按“白色”这个属性来筛选,那么“白色苹果64G"手机会显示出来,同时也会出现在 “64G”这个标签下面。所以产品的属性Tag标签很容易产生重复内容。
所以针对产品属性Tag下的分类产品,一般都是 no index,不让搜索引擎索引。
2. 网址URL变体
网站的permalink固定链接没有设置好,导致同一页面有 www.domain.com/sample-page/ 和 www.domain.com/sample-page?sessid123 同时存在,2个URL都可以打开。经常看到有的网站首页是 www.domain.com, 但是www.domain.com/index.php也可以打开的情形。
3. http和https网站版本同时存在
给网站添加SSL证书是趋势,Chrome浏览器现在针对没有SSL证书的网站会提示访客不安全,提示访客是否继续访问。 如果你给网站添加SSL证书,但是还有一些页面SSL证书没有生效,通常是有一些页面上的资源没有使用Https,这时通过http和https都能访问。
4. 纯粹的采集、复制粘贴其他网站内容。
如果谷歌发现你的网站上有大量采集内容,基本上不会给你的网站什么流量。
怎么解决网站重复内容?
解决网站重复内容错误提示的方法
1. 给产品Tag属性增加noindex, 不要让搜索引擎索引这些产品属性分类页面,不要浪费谷歌蜘蛛的抓取预算。
2. 做301跳转。 对网站上已经存在的有排名的网页可以做301跳转到原创内容的页面,高速搜索引擎网页的排名和权重也传递给原创内容页面。
4. 添加Canonical标签。 由于Canonical标签是在网页头中,所有添加起来相对方便。
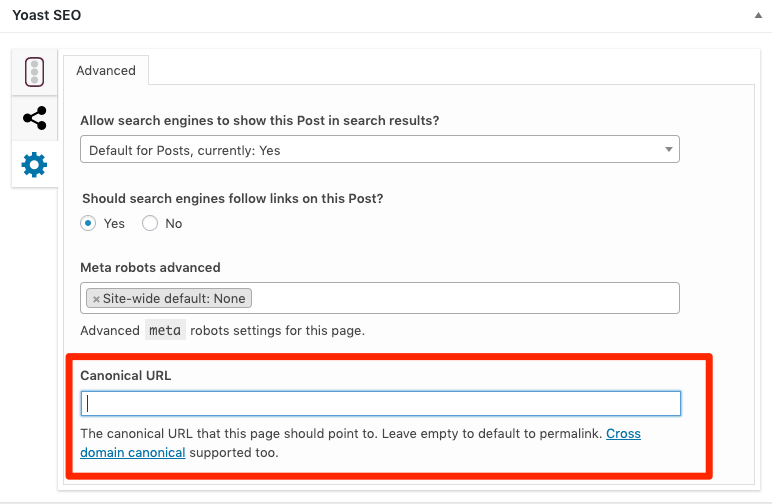
Yoast SEO插件自定义Canonical标签
网站安装启用Yoast SEO插件后会自动给页面添加Canonical标签,但是针对重复页面你需要自定义Canonical标签指向原创内容页面。
注:此功能需要高级版本,某宝上可以购买高级版本..
关于Canonical 标签,我们做了了一个视频,便于你理解:
点击视频左下角播放按钮,就可以直接播放了
- 我的微信
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-








评论