外贸独立站的加载速度已成为吸引客户和提高谷歌SEO排名的关键因素。一项研究显示,用户等待页面加载的耐心通常不超过三秒,超过这个时间,大多数访客会选择离开,这直接影响到网站的跳出率和转化率。因此,优化外贸独立站的加载速度不仅提升用户体验,还是提高搜索引擎排名的重要策略。从图片和媒体文件的压缩,到CDN的选择与配置,从浏览器缓存策略的应用,到异步加载JS脚本,每一个细节都可能是加载速度的瓶颈所在。
当我们谈论优化外贸独立站的加载速度时,我们实际上是在讨论一项关键的网络表现指标,它不仅直接影响到用户的在线体验,而且还与外贸独立站的谷歌SEO排名紧密相关。一个快速响应的网站能够显著提高用户满意度,减少跳出率,同时增加页面查看次数和转化率。
分析加载速度对用户体验和谷歌SEO排名的直接影响
加载速度是用户第一时间评价网站质量的关键因素之一。在移动互联网时代,用户期望网页能在几秒内完成加载。如果外贸独立站响应缓慢,很可能会导致用户不耐烦离开,这样不仅失去了潜在客户,还可能因为高跳出率而受到谷歌搜索算法的负面评价,进而影响网站的搜索引擎排名。
概述影响外贸独立站加载速度的主要因素
1. 图片和媒体文件大小:
未经优化的大型图片和媒体文件是拖慢加载速度的主要原因之一。通过压缩图片和视频,使用合适的格式如WebP,可以显著减少文件大小,提高加载速度。
2. CDN使用:
内容分发网络(CDN)能够将网站内容缓存在全球多个服务器上,使用户能够从地理位置上最近的服务器获取数据,从而加快加载速度。
3. HTTP请求数量:
网站每个元素(如图片、样式表、脚本)的加载都需要一个HTTP请求。减少这些请求的数量,例如通过合并文件、使用CSS精灵等技术,可以显著提升网站性能。
4. 浏览器缓存利用:
.通过正确配置浏览器缓存,可以让回访用户的浏览器保存已下载的资源,无需在每次访问时重新加载,从而提速。
5. Web服务器配置:
服务器响应时间也是影响加载速度的重要因素。优化服务器配置和资源利用,如启用压缩、保持连接活跃等,都可以提高响应速度。
6. 代码优化:
删除不必要的代码、压缩JavaScript和CSS文件、减少DOM操作等步骤,都能提升页面加载速度。
图片和媒体文件优化
在优化网站的加载速度过程中,图片和媒体文件往往是最大的“罪魁祸首”。高质量的图片虽然能够提升网站的视觉效果,但未经优化的大尺寸图片同样会拖慢网站的加载时间。以下是一些有效的图片和媒体文件优化技巧,旨在同时保证图片质量和加载速度。
压缩图片大小而不牺牲质量的技巧
1. 选择合适的压缩工具:市面上有许多在线和离线工具,如TinyPNG、ImageOptim等,能够有效压缩图片文件大小而不显著降低图片质量。
2. 批量处理:对于需要处理的图片数量较多时,可以使用批量处理功能,这样可以节省大量时间。
3. 避免不必要的高分辨率:对于网页显示,通常无需使用超高分辨率的图片。调整图片分辨率至实际展示大小即可。
使用WebP格式以提升加载效率
1. 转换现有图片:
WebP是一种现代图像格式,提供了比JPEG、PNG更优秀的压缩效率。使用工具将现有图片格式转换为WebP格式可以显著减少文件大小。
2. 兼容性检查:
虽然大多数现代浏览器都支持WebP格式,但仍然需要进行兼容性检查,并为不支持WebP的浏览器提供备选格式。
实现响应式图片和懒加载技术以加快显示速度
1. 响应式图片:
通过HTML的`<picture>`标签或在`<img>`标签中使用`srcset`属性,可以根据用户设备的屏幕大小提供合适尺寸的图片,避免加载过大的图片文件。
2. 懒加载技术:
懒加载是一种只加载用户即将查看部分的图片的技术。对于长页面,这意味着初始页面加载时不会加载所有图片,从而显著提高页面加载速度。可以通过JavaScript或者现代浏览器内置的`loading="lazy"`属性来实现。
高效利用CDN加速内容分发
在当今互联网时代,内容分发网络(CDN)已成为提升网站加载速度不可或缺的技术之一。通过将网站的静态资源(如图片、JavaScript文件和CSS文件)分散存储在全球各地的服务器上,CDN使得用户可以从最近的服务器下载资源,从而显著减少延迟,加快内容的加载速度。
以下是如何高效利用CDN加速内容分发的几个关键步骤:
选择合适的CDN服务以减少延迟
1. 评估服务覆盖范围:选择一个具有广泛全球节点的CDN服务提供商,尤其是那些在你的目标市场有强大网络节点的服务提供商。
2. 性能与成本比较:考虑到成本因素,评估不同CDN服务提供商的性价比。一些服务可能会提供免费计划,适合小型网站或刚开始使用CDN的企业。
配置CDN以优化静态和动态内容交付
1. 配置缓存规则:合理设置缓存时间和策略,确保频繁更改的内容不被过度缓存,同时长期不变的资源如库文件可以被长时间缓存。
2. 启用压缩:大多数CDN服务支持自动压缩静态资源,通过减少文件大小来加速加载速度。
3. 利用CDN的安全特性:配置SSL/TLS,利用CDN提供的DDoS保护和其他安全特性,保障数据的安全传输和网站的稳定可访问。
测量CDN性能以确保最佳加载速度
1. 使用网站速度测试工具:利用如Pingdom、GTmetrix等工具,定期检测CDN加速后的网站加载速度和性能。
2. 监控CDN流量和使用情况:大多数CDN服务都提供了详细的使用报告和分析工具,以帮助你了解哪些资源正在被广泛使用,哪些节点表现最佳。据此可以调整CDN使用策略,以进一步优化网站性能。
减少HTTP请求与优化文件传输
在网站性能优化的过程中,减少HTTP请求和优化文件传输是提升加载速度的关键策略之一。每次浏览器向服务器发送请求时都会产生一定的延迟,尤其是在网络条件不佳或服务器响应慢的情况下更为明显。因此,通过减少请求的数量和优化现有请求的处理方式,可以显著提高网站的加载速度。
合并JavaScript和CSS文件以减少服务器请求
1. 使用工具自动合并:利用Grunt、Gulp或Webpack等构建工具,可以将多个JavaScript或CSS文件合并成一个单一的文件。这样,浏览器只需要加载一个文件,而不是多个小文件,从而减少HTTP请求的数量。
2. 整理和优化代码:在合并文件的同时,对代码进行压缩和优化,去除多余的空格、注释和未使用的代码,进一步减小文件大小。
异步加载JS脚本以避免阻塞渲染
1. 使用`async`和`defer`属性:在`<script>`标签中添加`async`或`defer`属性,可以让JavaScript文件异步加载,避免它们阻塞页面的渲染过程。`async`适用于那些不依赖于其他脚本的独立脚本,`defer`则适用于那些需要在文档解析完毕后按顺序执行的脚本。
2. 选择合适的加载策略:对于关键功能和首屏内容,优先同步加载必要的脚本和样式,非关键资源则可以采用异步加载,以此提升用户体验。
使用HTTP/2和HTTP/3技术以进一步加速页面加载
1. 了解HTTP/2和HTTP/3的优势:相比于HTTP/1.x,HTTP/2和HTTP/3引入了诸如服务器推送、头部压缩、多路复用等新特性,这些都能大幅提高网站的加载速度和效率。
2. 启用HTTP/2和HTTP/3:大多数现代Web服务器和CDN服务已支持HTTP/2和HTTP/3。通常,在服务器配置中启用这些协议选项即可,对于终端用户来说是透明的。
浏览器缓存策略的智能应用
在网站性能优化领域,高效利用浏览器缓存策略是减少加载时间、提升用户体验的关键方法之一。正确配置和使用浏览器缓存可以使得重复访问者无需再次下载相同的资源,从而显著加速网页的加载速度。以下是实现这一目标的具体策略:
配置有效的缓存控制策略以复用已下载资源
1. 设置`Cache-Control`头部:
通过HTTP响应头中的`Cache-Control`指令,你可以指定资源被缓存的时间长度(如`max-age=31536000`表示资源可以在本地缓存并复用1年)。为静态资源配置长期缓存,对于经常更新的内容,则设置较短的缓存时间或使用`no-cache`指令。
2. 利用`ETag`和`Last-Modified`头部:
这些头部允许浏览器检查资源是否更新。如果资源未更改,服务器将返回`304 Not Modified`响应,浏览器将从缓存中加载资源,减少数据传输。
利用服务工作器(Service Workers)进行预缓存
1. 注册服务工作器:
通过JavaScript注册一个服务工作器,这允许你在用户设备上缓存应用的核心文件。这意味着即便在离线状态下,用户也能快速加载你的网站。
2. 实施预缓存策略:
在服务工作器的安装阶段,你可以定义哪些资源需要被预缓存。这通常包括CSS文件、JavaScript文件、图片以及其他静态资源。
3. 动态缓存与策略更新:
服务工作器还可以拦截网络请求并根据定义的策略动态缓存新资源或更新旧资源。确保定期更新服务工作器的缓存逻辑,以反映网站内容的更改。
Web服务器和数据库性能优化
为了缩短网站的加载时间并提升整体性能,对Web服务器和数据库进行精细化的优化是至关重要的。以下是一些实用的技巧和步骤,旨在通过服务器端的改进,为用户提供更快、更稳定的访问体验。
选择和配置高性能的Web服务器
1. 选择适合的Web服务器软件:
根据你的网站规模和需求,选择一个高性能的Web服务器软件。Apache和Nginx是最流行的两种选择,其中Nginx以其轻量级和高并发处理能力而闻名。
2. 优化Web服务器配置
根据你的具体需求调整配置文件。例如,对于Nginx,你可以调整worker processes和worker connections的数量以提升处理请求的能力。
数据库优化技巧,如索引和查询优化,以提高数据检索速度
1. 添加必要的索引:对数据库中经常查询的字段添加索引,可以显著加快查询速度。但需注意,过多的索引会增加写操作的负担,因此需要平衡索引数量和性能。
2. 优化查询语句:避免使用复杂的子查询,尽可能使用JOIN语句。同时,定期审查和优化长时间运行的查询,确保它们的效率最大化。
应用服务器端渲染(SSR)以减少首屏加载时间
1. 实施SSR:对于使用JavaScript框架(如React、Vue或Angular)构建的单页应用(SPA),通过服务器端渲染首屏页面可以显著减少白屏时间,提升用户体验。
2. 选择合适的SSR框架或解决方案:每个JavaScript框架都有自己的SSR解决方案,如Next.js(React)、Nuxt.js(Vue)。选择与你的项目最匹配的SSR框架,并根据其文档优化配置。
前端优化策略
前端优化是提升网站加载速度和用户体验的关键环节。通过精简代码、最小化DOM操作以及选择合适的前端框架,可以显著提高网页性能。
代码压缩与混淆以减少文件大小
1. 使用工具自动压缩:利用UglifyJS、Terser或CSSNano等工具,可以自动压缩JavaScript和CSS文件,这不仅减少了文件的大小,还能在一定程度上提升解析速度。
2. 实施代码混淆:混淆是将代码转换成难以读懂形式的过程,它不仅可以缩小文件大小,还能增加代码的安全性。使用JavaScript混淆器如UglifyJS时,应确保混淆后的代码仍然能正常运行。
最小化DOM操作以加快页面响应时间
1. 批量更新DOM:
尽量避免逐条更新DOM元素,因为每次修改都可能导致页面重新渲染。相应地,可采用文档片段(document fragment)或虚拟DOM技术,将多个更改合并后再一次性更新到DOM中。
2. 使用事件委托:
对于大量的事件监听器,使用事件委托可以减少事件监听器的数量,通过在父元素上监听事件来管理子元素的事件,从而减少直接绑定到DOM元素上的事件处理器数量。
选择高效的前端框架以提升性能
1. 评估框架的性能:在选择前端框架时,考虑其性能特点和适用场景。React、Vue和Angular都提供了高效的数据绑定和更新机制,但它们在性能上各有侧重,选择时需根据项目需求做出权衡。
2. 利用框架特性:充分利用所选框架的性能优化功能,如React的PureComponent、Vue的虚拟DOM以及Angular的变更检测策略,这些都能帮助减少不必要的渲染和提高应用性能。
移动端优化
在当前的互联网时代,移动设备用户占据了巨大的市场份额,因此,对网站进行移动端优化是提高网站性能和用户体验的关键步骤。以下是实现高效移动端优化的几个重要策略。
实现响应式设计以适配不同屏幕尺寸和设备
1. 使用媒体查询(Media Queries):通过CSS的媒体查询,可以针对不同的屏幕尺寸和设备特征应用不同的样式规则。这确保了无论用户使用何种设备访问网站,网站布局都能自动调整以提供最佳的浏览体验。
2. 灵活的布局和图片:采用流体网格布局和可伸缩的图片大小,确保内容在不同设备上都能平滑展示。对图片使用`srcset`属性,让浏览器根据设备特性选择最合适的图片版本加载。
移动端特有的优化技术,如触摸事件优化
1. 优化触摸反馈和交互:为移动设备优化触摸事件处理,如确定按钮大小合适、确保链接或按钮之间有足够的间距,避免误触。同时,利用触摸特有的手势,如滑动、捏合,增强交互体验。
2. 减少页面元素:由于移动设备的屏幕较小,过多的页面元素会导致用户界面显得拥挤,影响操作体验。精简页面元素,注重核心内容的展示,可以提升页面加载速度和用户满意度。
通过这些策略,可以显著提升网站在移动端的表现,不仅加快页面加载速度,还提升了用户操作的便利性和整体的浏览体验。适配移动端的网站同样有助于提升谷歌SEO排名,因为谷歌搜索引擎高度重视移动友好性作为排名因素。实施移动端优化措施时,持续监控网站的性能指标,确保优化措施达到预期效果,为用户提供更优质的访问体验。
监测和测试外贸独立站的加载速度
为了确保外贸独立站的性能达到最佳,定期监测和测试网站的加载速度是必不可少的过程。这不仅有助于提升用户体验,还能通过改善网站性能来增强谷歌SEO表现。以下是高效监测和测试网站加载速度的方法及步骤。
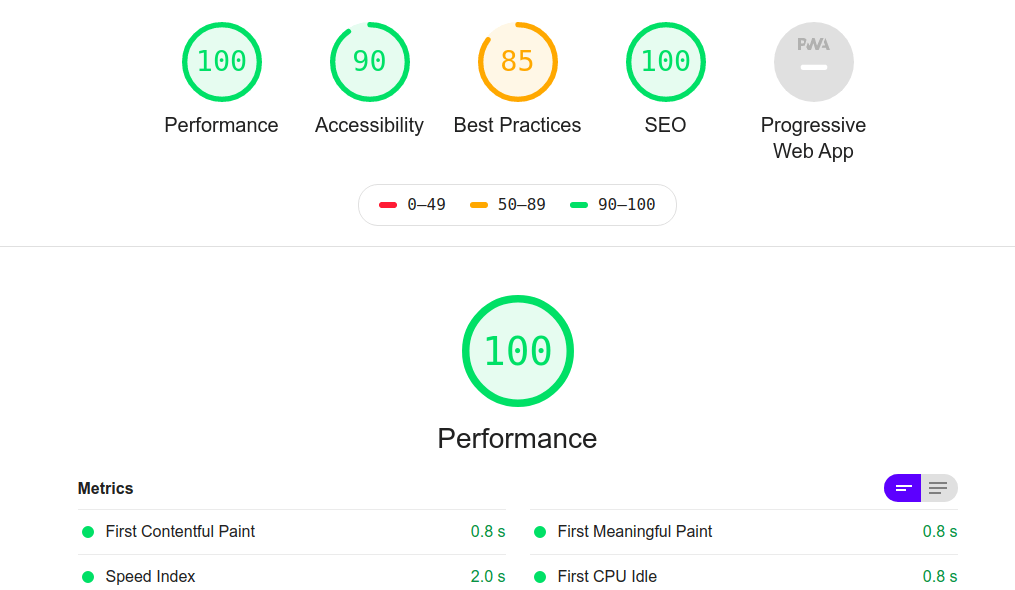
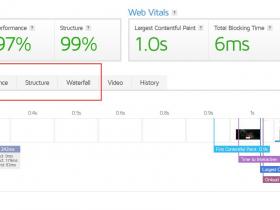
使用网站速度测试工具进行定期检测
1. 选择合适的测试工具:市面上有多种网站速度测试工具,如Google PageSpeed Insights、GTmetrix、Pingdom等。这些工具可以从不同的地理位置测试网站加载时间,提供详细的性能报告。
2. 定期执行测试:建立一个定期检测的计划,比如每月进行一次,或在更新网站内容和结构后立即进行测试。这有助于跟踪性能改进措施的效果,同时及时发现并解决新出现的问题。
分析测试结果以识别性能瓶颈
1. 检查关键性能指标:利用测试工具提供的详细报告,重点关注首字节时间(TTFB)、完全加载时间、页面大小和请求数等关键性能指标。这些指标直接影响用户的访问体验和网站的整体性能。
2. 识别并解决问题:根据测试结果,识别影响网站加载速度的主要因素。这可能包括未压缩的图片、过多的HTTP请求、缺乏有效的浏览器缓存策略等问题。针对这些瓶颈,实施相应的优化措施,如优化图片、减少HTTP请求、使用CDN等。
- 我的微信
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-




评论